スクロールに応じて、2段階アニメーションエフェクトが実装できる「Block Reveal Effects」。
サイトによってコードが異なり、どのサイトを参考にしてもうまくいかなかったので、自分なりにまとめ。
CONTENTS
1.Block Reveal Effectについて

はじめは非表示になっている要素を、スクロールすると左右から2段階で表示させる仕組みになっています。
シンプルなデザインでも動きのある今どきのエフェクトを付けることができます。
下記のサイトから無料でダウンロードでき、複雑な作業もなく実装できます。
▽ダウンロードサイト
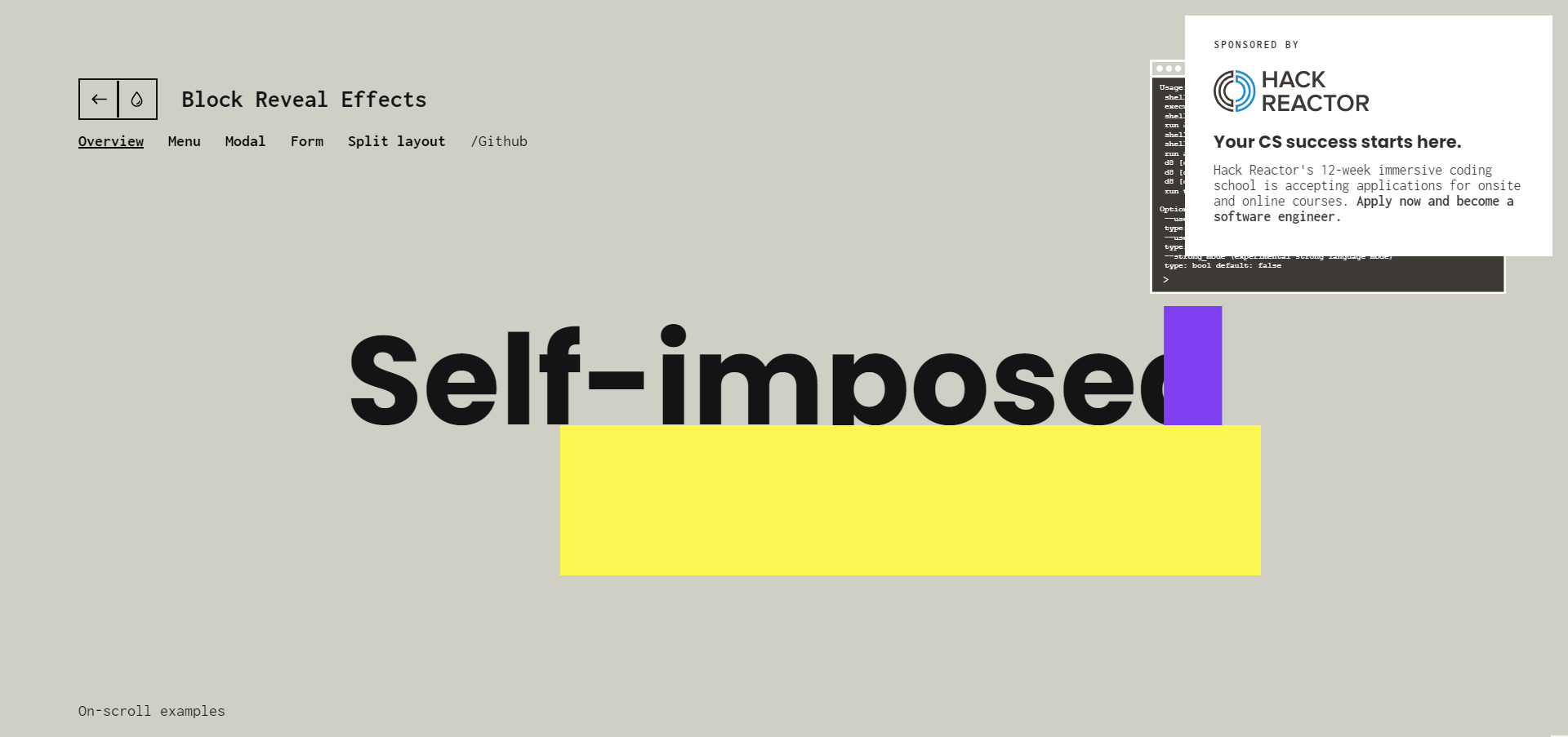
▽デモサイト
2.実装&コード
それでは実装していきます。htmlファイル、cssファイルも修正します。
1.ダウンロードする
こちらのサイトから、「Download Source」をクリックしてダウンロード。
「Block Revealer」フォルダ
→「js」フォルダにある、以下のファイルを使用。
- anime.min.js
- main.js
- scrollMonitor.js
2.プラグインの設置
次にhtmlファイル(index.htmlなど)を開きます。
bodyの閉じタグの直前に以下のコードを入れます。
|
1 2 3 4 5 6 7 |
// htmlファイル <script src="/js/anime.min.js"></script> <script src="/js/scrollMonitor.js"></script> <script src="/js/main.js"></script> </body> // body閉じタグの直前に挿入 |
↑は「js」フォルダ内に使いたい3つのファイルがある場合のコードです。
自分でつけたフォルダ名によって「js」部分を修正してください。
htmlファイルと同じ階層にある場合は「js/」部分を消します。
3.実装したい要素のタグの設置
次にhtmlファイル内のエフェクトを実装したい部分にコードを書きます。
id名は任意なので、わかりやすい名前をつけます。
|
1 2 3 |
// htmlファイル <h2 id=”index01”>ここに文字が入ります</h2> |
4.JavaScriptの設定
今回は「script.js」というファイルを作り、「js」フォルダの中へ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// JavaScript ファイル (function() { setTimeout(index01, 10); function index01() { var scrollElemToWatch_1 = document.getElementById('index01'), watcher_1 = scrollMonitor.create(scrollElemToWatch_1, -10), rev1 = new RevealFx(scrollElemToWatch_1, { revealSettings : { bgcolor: '#000000', duration: 300, onStart: function(contentEl, revealerEl) { anime.remove(contentEl); contentEl.style.opacity = 0; }, onCover: function(contentEl, revealerEl) { contentEl.style.opacity = 1; anime({ targets: contentEl, duration: 100, delay: 10, easing: 'easeOutExpo', opacity: [0,1] }); } } }) watcher_1.enterViewport(function() { rev1.reveal(); watcher_1.destroy(); }); } })(); |
さきほど「3.実装したい要素のタグの設置」でつけたid名「index01」を、2・3・4行目に追加しています。
bgcolor: ‘#000000’で背景色、 duration: 300では速度を設定しています。
setTimeoutやonStart、removeなどが使われていますが、ここでは割愛します。
◎複数アニメーションエフェクトを付けたい場合…
上部のJavaScriptのコードをコピー→「scrollElemToWatch_1」「title01」「watcher_1」「rev1」の部分の数字を2,3,4・・・と変更してください。
また、上部のコードでは左からアニメーションするようになっています。
◎右からアニメーションさせたい場合…
revealSettings内に「direction: ‘rl’,」を追加します。
5.CSSの設定
最後にCSSの設定を行い完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// CSS .block-revealer__element { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #000; pointer-events: none; opacity: 0; } |
このままでも完成ですが、アニメーションが横いっぱいに広がっていて、エフェクトをかけたい文字数が少ない場合はやや不格好になります。
その場合はdisplay: inline-blockをつけて、文字数に合わせてエフェクトをかけるようにするといいかもしれません。
|
1 2 3 4 5 |
// CSS #index01 { display: inline-block; } |
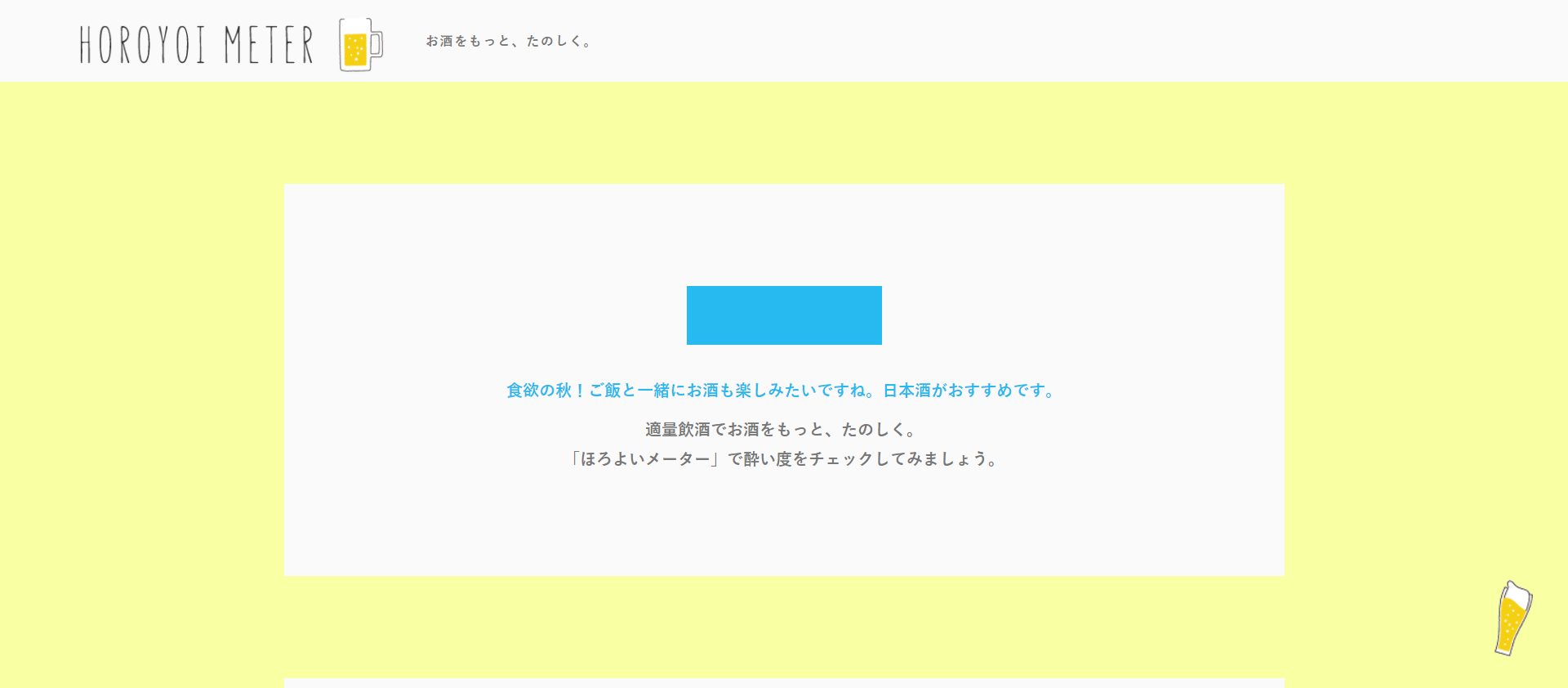
3.実装したサイト
実際にBlock Reveal Effectを使って作ったサイトが
こちらになります。
見出し部分にエフェクトをかけています。