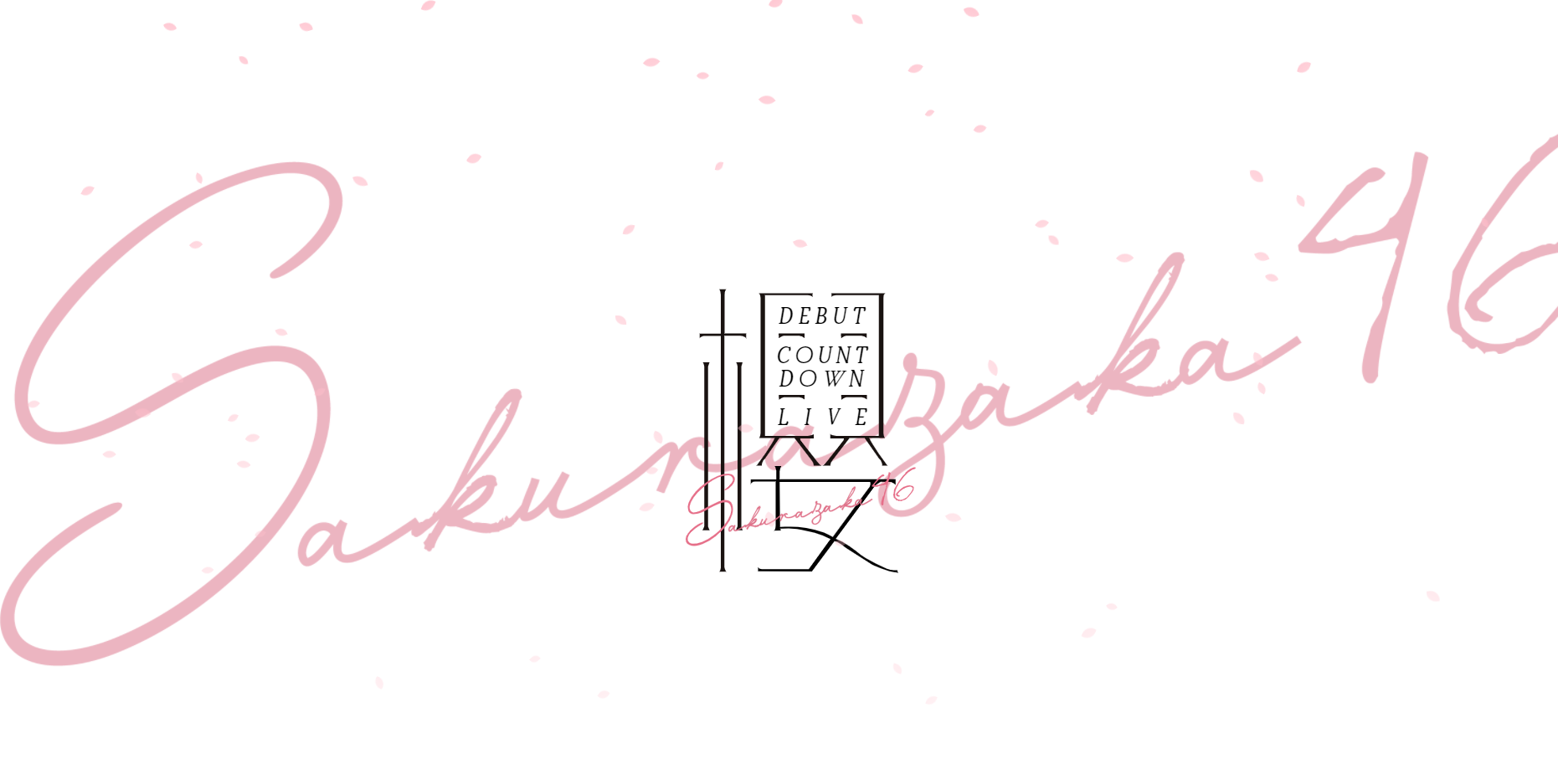
櫻坂46のデビューカウントダウンライブのサイトで実装されているような、桜を降らせる方法についてまとめました。
jQueryを使って、桜の花びらが舞うエフェクトを実装していきます。
花びらの大きさや向きがランダムなので、自然な動きを再現できます。
jQueryやCSSの記述も少ないので、初心者の方にもおすすめです。
CONTENTS
1.デモページ
▽ デモページ
https://www.yuki-017.com/demo/sakura-js/
2.Git Hub
GitHub
▽ 使用するGitHub ( jQuery-Sakura )
https://github.com/nayleen/jQuery-Sakura緑色のボタン「Code」→「Download ZIP」からダウンロード。
今回はjquery-sakura.min.jsとjquery-sakura.min.cssを使用しています。
3.ディレクトリ構成
assetsフォルダに「css」と「js」フォルダを作成。
jQueryはCDNを読み込みます。
ー index.html
― assets / css / jquery-sakura.min.css
― assets / css / style.css
― assets / js / jquery-sakura.min.js
― assets / js / script.js
index.html
|
1 2 3 4 5 |
<head> <!-- CSS --> <link rel="stylesheet" href="/assets/css/style.css"> <link type="text/css" rel="stylesheet" media="screen" href="/assets/css/jquery-sakura.min.css" /> </head> |
|
1 2 3 4 5 6 7 8 9 |
<body> ~~~ <!--- jQuery ---> <script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script> <script src="/assets/js/jquery-sakura.min.js"></script> <script src="/assets/js/script.js"></script> </body> |
script.js
script.jsの中に桜を降らせるコードを挿入します。
|
1 2 3 4 5 6 7 |
// domReady $('body').sakura(); // windowLoad $(window).on('load', function() { $('body').sakura(); }); |
4.オプション
速さや大きさなどのオプションをつけることができます。
|
1 2 3 4 5 6 7 |
// domReady $('body').sakura('start',{ fallSpeed: 0.5, newOn: 50, maxSize: 14, minSize: 9 }); |
- fallSpeed: 桜の落ちるスピード
- newOn: 新しい花びらが追加される間隔
- maxSize: 花びらの大きさ(最大)
- minSize: 花びらの大きさ(最小)
他のオプションについてはGitHubの解説をご覧ください。
https://github.com/nayleen/jQuery-Sakura