先日クライアントさんから届いたデザインデータをみていたところ、「貂明朝」(てんみんちょう)というフォントに出会いました。
調べると2017年にAdobeから発表されたフォントのようです。
全然知らなかったけど、めちゃくちゃかわいいです。
1.貂明朝と貂明朝テキスト
貂明朝
Adobeが2017年11月に発売した、「かわいくも妖(あや)しい」がコンセプトのフォントです。
アドビのチーフタイプデザイナー・西塚涼子さんのデザインです。
西塚さんの「かわいいフォントが作りたい」という思いから生まれたそうです。
Adobe CCユーザーは無料で利用することができます。
▶ 貂明朝 Adobe Font(https://fonts.adobe.com/fonts/ten-mincho)
貂明朝テキスト
翌年の2018年には「貂明朝」をベースに、「貂明朝テキスト」という和文フォントが発売されました。
こちらは長文でも読みやすいスタイリッシュな貂明朝となっています。
かわいくてやや癖のある貂明朝よりも、ブログなどの文章に使うのに適しています。

△ 貂明朝 Adobe Fontのサイトより
2.Webフォントで使いたい!
サイトでも使いたい場合の方法をまとめました。
▽ デモページ
https://www.yuki-017.com/demo/ten-mincho/
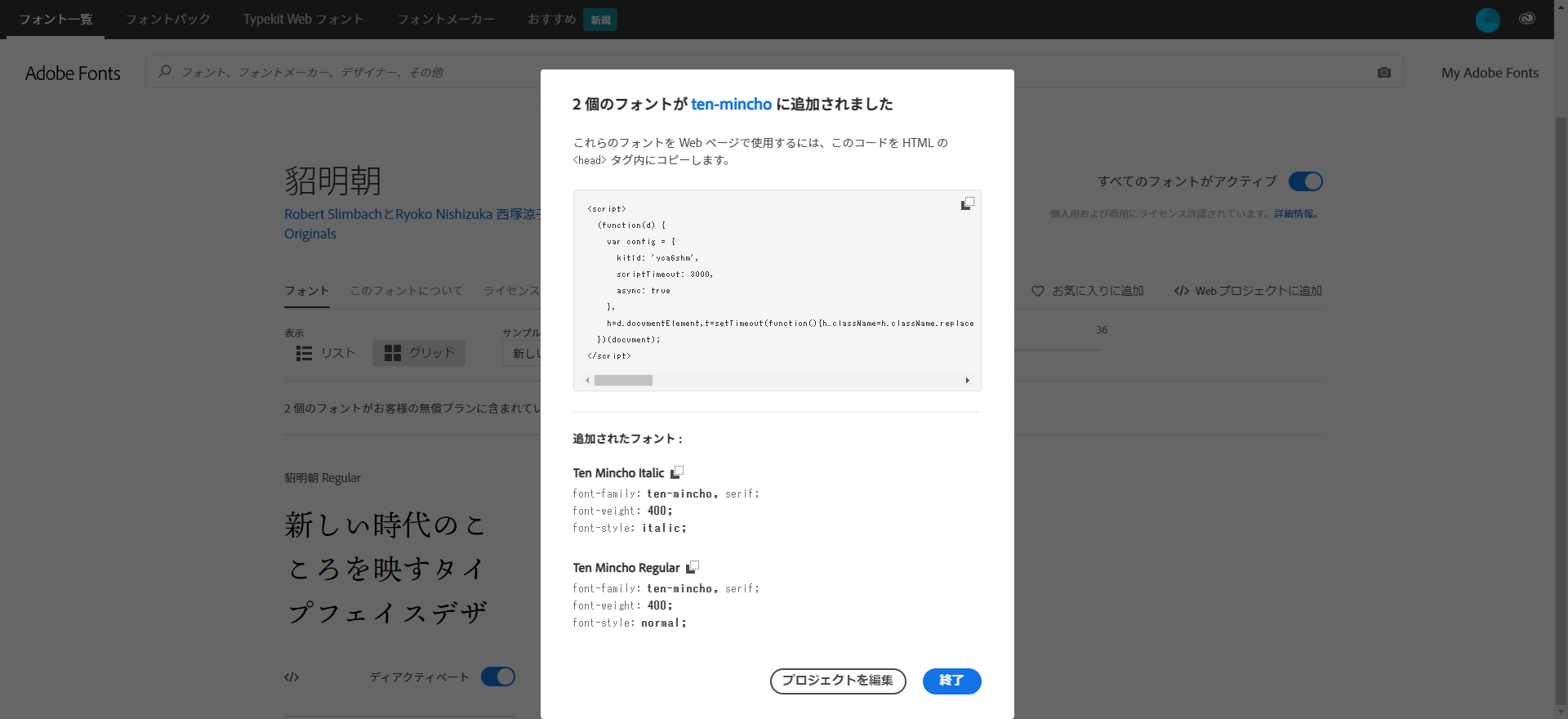
Adobeフォントの貂明朝のページにアクセスします。
右上にあるWebプロジェクトに追加をクリックします。

適当なプロジェクト名を付けて、そこに保存します。
保存するとコードが出てくるので、それぞれheadタグやCSSに貼っていきます。
headタグ内
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<head> ~~~~~~~~ <script> (function(d) { var config = { kitId: 'yca6shm', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> </head> |
CSS内
class名は適当につけています。
サイト全体に貂明朝を使いたいときはbodyに font-family: ten-mincho, serif;を指定してください。
|
1 2 3 4 5 |
.ten { font-family: ten-mincho, serif; font-weight: 400; font-style: normal; } |
3.文字だけじゃない
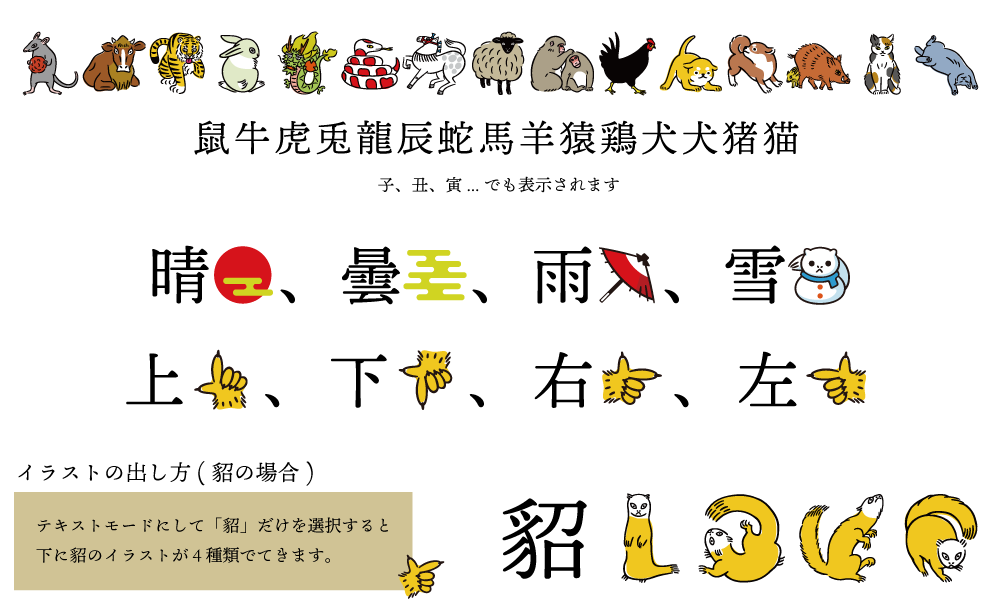
文字だけでなく、干支のカラーイラストも使うことができます。
どんなイラストがあるのかまとめました。

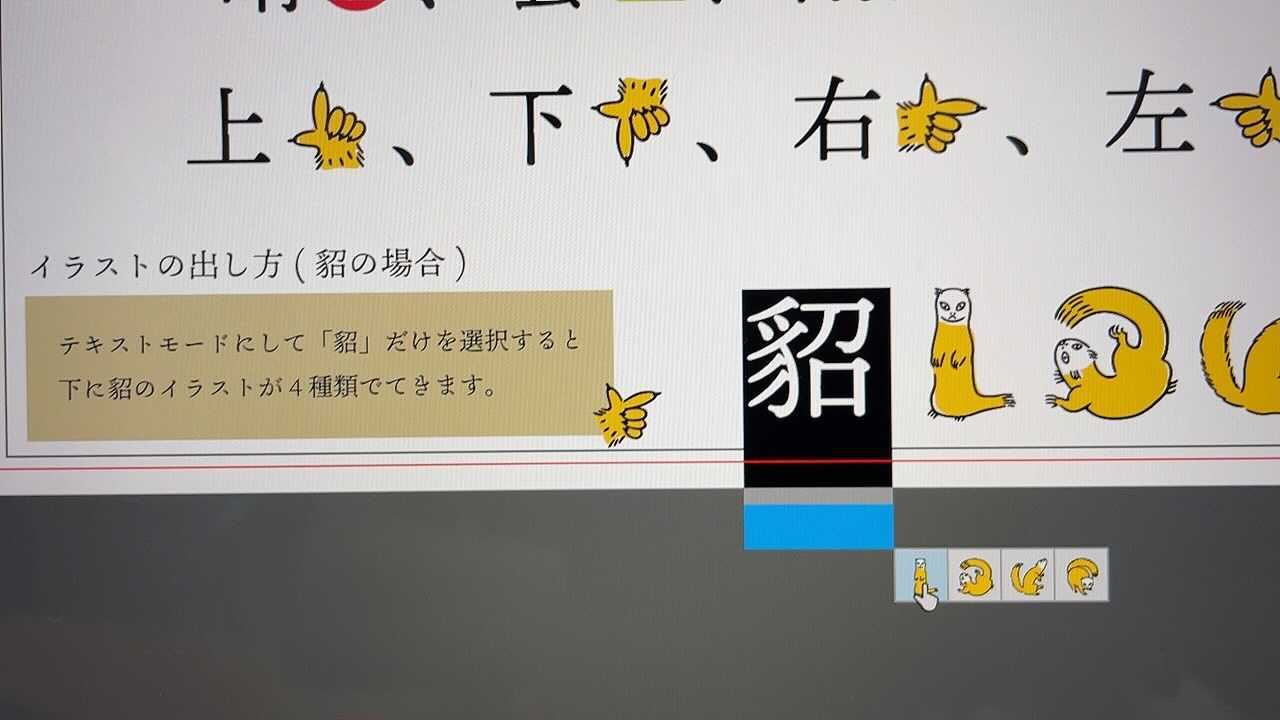
イラレでテキストモード(「T」のマーク)にし、イラストにしたい文字だけを選択すると、下にイラストが表示されます。

4.かわいいだけじゃない
かわいくて、使い勝手もよくて、おまけにイラストもついてくる最高のフォントです。
制作者の方が「ある程度の長文も組めるようにしたかった」と語るように、あらゆる文章量での可読性を意識されたデザインだと感じました。
「かわいい明朝体をつくりたい」という思いから、こんなに素敵なフォントが生み出されるんですね。
尊いの塊です。
5.参考サイト
▽ 「かわいい明朝体」の貂明朝、お手本は鳥獣戯画 アドビ職人の結晶
「かわいい明朝体」の貂明朝、お手本は鳥獣戯画 アドビ職人の結晶▽ 貂が可愛い! 新フォント貂明朝のイラストをウェブページで表示する方法
貂が可愛い! 新フォント貂明朝のイラストをウェブページで表示する方法