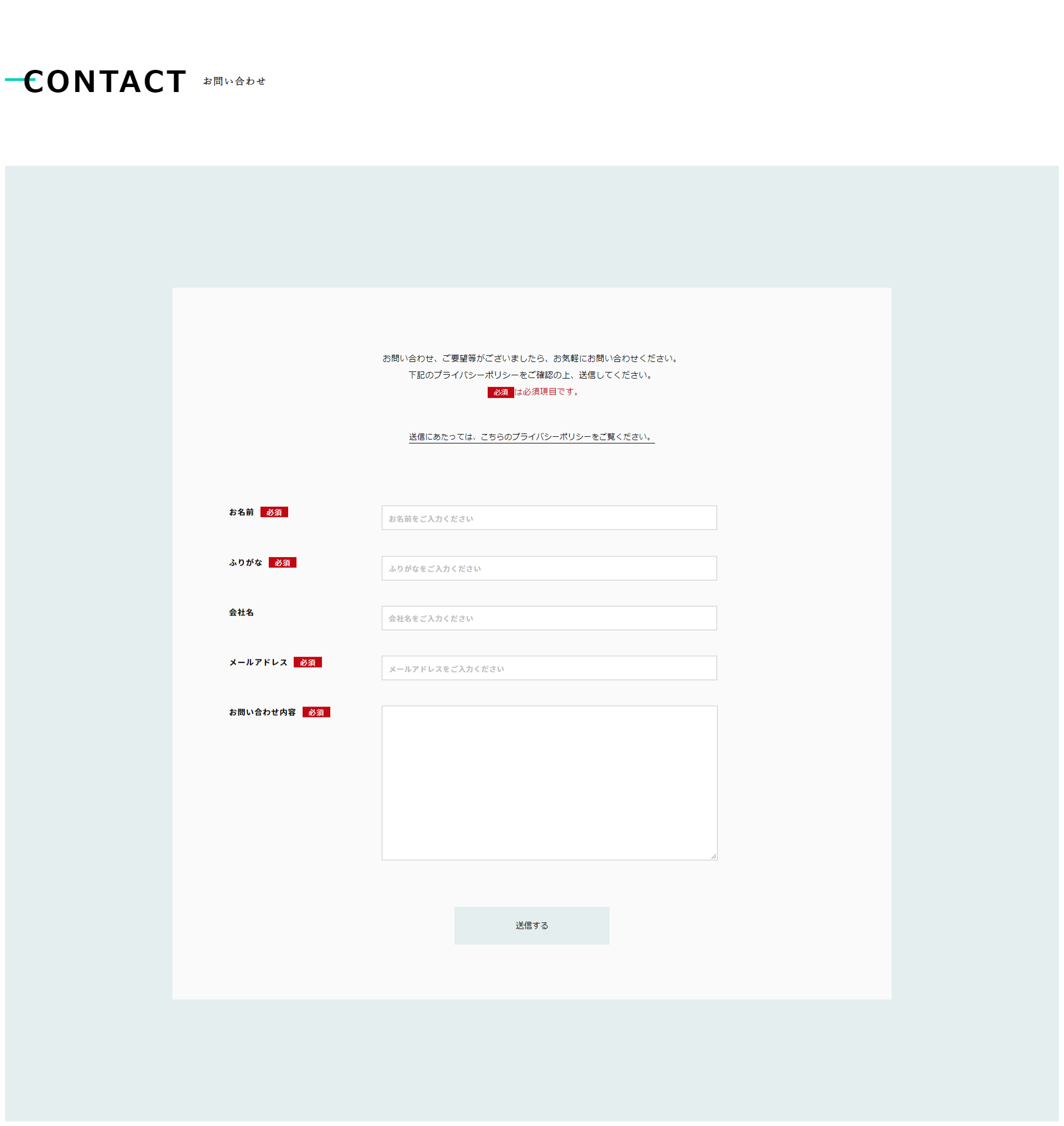
レスポンシブ対応の、シンプルなお問い合わせフォームを作成しました。
【デモページ】https://www.yuki-017.com/demo/contact-form/
(※デモページのため実際に送信できません。)
CONTENTS
1.お問い合わせフォームとは
ユーザーからのお問い合わせや相談、申し込みなどに使われるのがお問い合わせフォームです。
ポートフォリオサイトのお問い合わせフォームを作成するにあたり、ただ設置するだけでなく、シンプルでわかりやすいフォームを作成したいと思いました。
以下のポイントを抑えながら作成しました。
・必要最低限の項目に抑える
・必須項目をわかりやすくする
・必要に応じてプレースホルダ―を表示
・必須項目をわかりやすくする
・必要に応じてプレースホルダ―を表示

2.HTMLのソースコード
ソースコードはこちらです。↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<div class="contact-bg"> <div class="contact-area inner"> <p class="contact-message">お問い合わせ、ご要望等がございましたら、お気軽にお問い合わせください。<br> 下記のプライバシーポリシーをご確認の上、送信してください。<br> <span class="message-notice"><span class="essential">必須</span>は必須項目です。</span></p> <p class="text notosan"><a href="">送信にあたっては、こちらのプライバシーポリシーをご覧ください。</a></p> <div class="contact-inner"> <form method="post"> <table class="contact-table"> <tr class="table-list"> <th> <label for="name">お名前<span class="essential">必須</span></label> </th> <td> <input type="text" name="yourname" id="name" placeholder="お名前をご入力ください" class="input-area" autocomplete="name"> </td> </tr> <tr class="table-list"> <th><label for="furigana">ふりがな<span class="essential">必須</span></label></th> <td> <input type="text" name="yourname" id="furigana" placeholder="ふりがなをご入力ください" class="input-area"> </td> </tr> <tr class="table-list"> <th><label for="company-name">会社名</label></th> <td> <input id="company" type="company-name" name="company-name" placeholder="会社名をご入力ください" class="input-area" autocomplete="company-name"> </td> </tr> <tr class="table-list"> <th><label for="mail">メールアドレス<span class="essential">必須</span></label></th> <td> <input id="mail" type="email" name="mail" placeholder="メールアドレスをご入力ください" class="input-area" autocomplete="email"> </td> </tr> <tr class="table-list"> <th><label for="comment">お問い合わせ内容<span class="essential">必須</span></label></th> <td> <textarea id="comment" name="comment"></textarea> </td> </tr> </table> </form> <input type="submit" value="送信する" class="submit-button"> </div> </div> </div> |
3.CSSのソースコード
CSSはこちらです。↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 |
.contact-bg { background: #e4eeef; padding: 100px 0; margin: 100px auto 0; } .contact-message { text-align: center; font-size: 14px; line-height: 2; margin-bottom: 50px; } .message-notice { color: #c10811; font-size: 14px; } .essential { background: #c10811; color: #fafafa; font-size: 12px; padding: 0 10px; font-weight: normal; margin-left: 10px; } .contact-area { background: #fafafa; padding: 90px; margin: 100px auto; width: 1000px; } .contact-table { width: 100%; } .table-list { display: flex; justify-content: space-between; font-family: 'Noto Sans JP', sans-serif; letter-spacing: 0.05em; width: 100%; margin-bottom: 40px; } .table-list th { font-size: 13px; font-weight: bold; width: 250px; text-align: left; } .table-list-address { flex-wrap: wrap; } .table-list-address .input-area { margin-bottom: 10px; } .input-area { font-family: 'Noto Sans JP', sans-serif; letter-spacing: 0.05em; padding: 0 10px; border: none; width: 550px; height: 40px; box-sizing: border-box; border: 1px solid #c4c4c4; } .table-list td { font-size: 13px; width: calc(100% - 250px); } input::placeholder { color: #bfbfbf; font-size: 12px; font-weight: bold; } textarea { border: none; width: 550px; height: 200px; padding: 0; border: 1px solid #c4c4c4; resize: vertical; /* 横方向のみサイズを固定する */ } textarea::placeholder { color: #bfbfbf; font-size: 12px; } input[type="text"] { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .contact-area .text { font-size: 13px; text-align: center; margin-bottom: 100px; } .contact-area .text a { color: #000; border-bottom: 1px solid #000; transition: all .3s; text-decoration: none; } .contact-area .text a:hover { border-bottom: 1px solid #777; padding-bottom: 5px; color: #777; } .submit-button { box-sizing: border-box; position: relative; display: block; margin: 30px auto 0; background-color: #e4eeef; cursor: pointer; border: 1px solid #e4eeef; color: #000; text-align: center; text-decoration: none; line-height: 1.5; outline: none; -webkit-transition: all .3s; transition: all .5s; padding: 20px 100px; } .submit-button:hover { background: #cae1e3; color: #000; border: 1px solid #cae1e3; } @media(max-width:1200px) { .contact-area { width: 80%; padding: 60px; } } @media(max-width:1024px) { .contact-area { padding: 50px 15px; } .table-list th { width: 180px; } .table-list td { width: 100%; } .input-area { width: 500px; height: 40px; } textarea { width: 500px; height: 200px; } .contact-message { margin-bottom: 30px; } .contact-area .text { margin-bottom: 30px; } } @media(max-width:834px) { .contact-bg { margin: 50px auto 0; padding: 50px 0; } .contact-area { margin: 50px auto; padding: 50px 20px; } .check-box label { width: 100%; } .input-area { width: 100%; height: 30px; } textarea { width: 100%; height: 200px; } .table-list { flex-wrap: wrap; margin-bottom: 20px; } .table-list th { font-size: 12px; width: 200px; margin-bottom: 10px; } .table-list td { font-size: 12px; } .table-list td { width: 100%; } .contact-message { font-size: 13px; } .contact-area .text { font-size: 13px; } } @media (max-width:640px) { .contact-message { text-align: left; } .contact-area .text { text-align: left; } } @media(max-width:320px) { .input-area { width: 100%; } textarea { width: 100%; } } |