CONTENTS
1.サイトリニューアルの目的
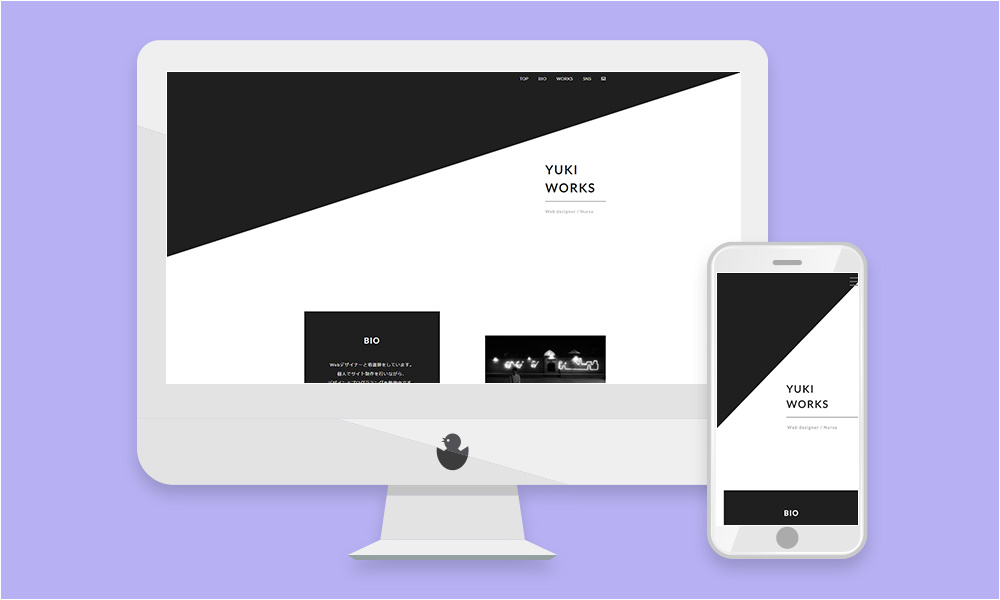
昨年作成したポートフォリオサイトをリニューアルしました!
( https://www.yuki-017.com/ )
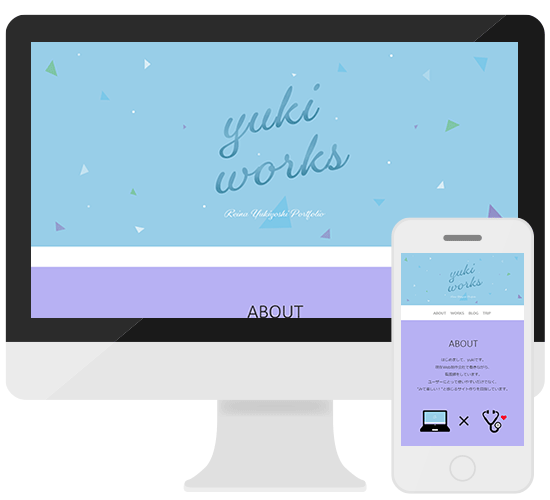
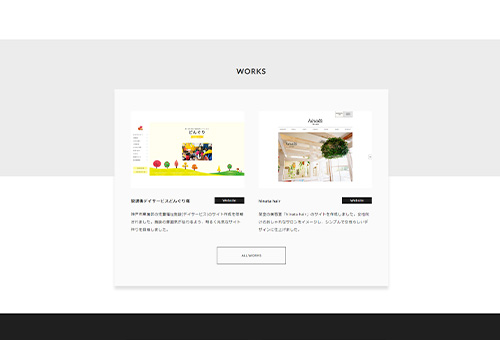
以前のサイトのデザインはこちらです。

全体的に使用カラーが多く、ごちゃごちゃとした印象でした。使う色をおさえ、シンプルで見やすいデザインにするために、今回リニューアルを決めました。
2.デザイン
サイト全体的に統一感があるデザインになるため、まず「テーマカラー」を決めました。
・メインカラー:30%
・アクセントカラー:10%
くらいの配分で考えました。
今回のサイトでは、ベースカラー(ホワイト #fafafa)、メインカラー(ブラック #1f1f1f)、アクセントカラー(グレー #ededed)となっています。
ベースカラー
背景など大部分の面積を占めるベースカラーは、明度の高いホワイトを置き、清潔感を持ち広さや軽さを感じさせるデザインにしました。
ここでは原色の白(#ffffff)だと色が強くなってしまうため、#fafafaを使用しました。
メインカラー
次に、一番主張したい色を決めます。今回は背景とは反対のブラックをメインカラーにしました。
こちらも原色の黒(#000000)を避け、#1f1f1fを使用しました。
アクセントカラー
最後にアクセントとなる色を決めます。メインカラーのブラック(#1f1f1f)よりも明度の高いグレー(#ececec)を使い、上品さを与えつつ、さりげなく色が際立つようにしました。

3.デザインのポイント
今回のサイトリニューアルで意識したデザインのポイントです。
・カラーを3色に抑え、落ち着きのあるデザインに
・スマホ、iPadにも対応したレスポンシブデザイン
・フェードイン効果で動きを持たせる
4.リニューアルを終えて
今回は、デザイン~コーディング~サーバーにアップロードという過程で、下層ページの作成も合わせると1か月ほどの時間がかかりました。
シンプルなデザインに仕上がりましたが、デザインのトレンドは常に変化していきます。そのため、「作って終わり」ではなく、流行に合わせたデザインも意識し、こまめにサイトの更新を行っていきたいと思います。